今日もWordPress触っていくよ〜!
ってか、最近暑いわね!


1つ目のWordPressの記事を2つ目のWordPressにコピーするプラグインとか誰か作ってないかなーと探してる
MainWPってのはどう?

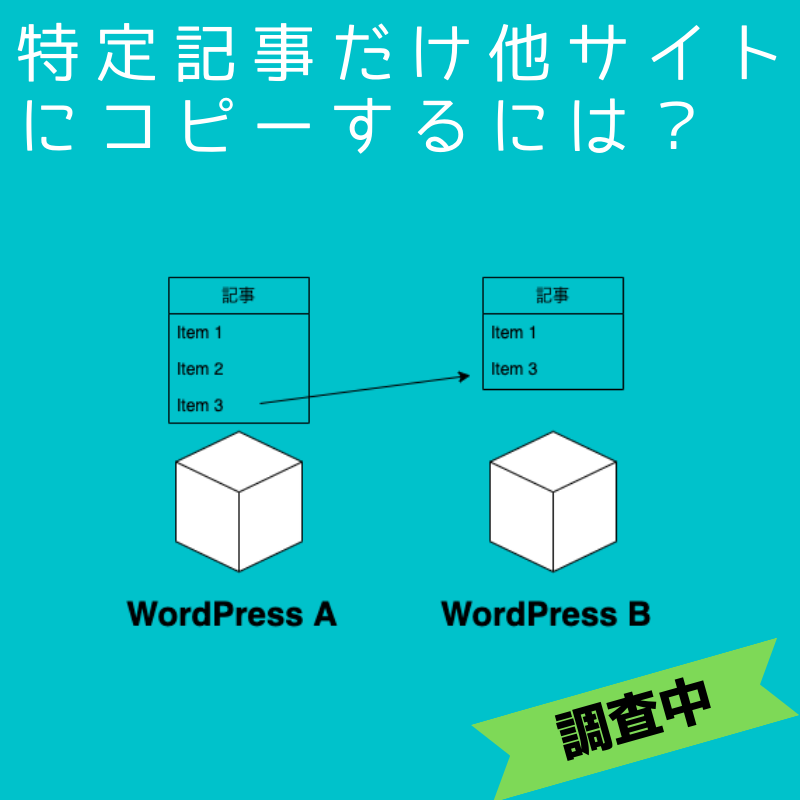
AサイトのWordPressとBサイトのWordPressの記事を管理してみたいので、そんなプラグインがあるか探してみました。大体、だれかが何か作っていたりするので、まずはリサーチです。やりたいことは、言葉で書くとわかりにくいので、図に書くとこうなります。
つまり、Aサイトの投稿済み記事をBサイトに個別にコピーするという感じです。画像などのリソースもそのままBサイトに入れば最高です。
AサイトもBサイトも設定やプラグイン構成やテーマが違うので、記事とそのリソース(画像など)を複製できればいいのですが、、、そんなことはどうやったら実現できるでしょうか。それを今日は検討しています。
MainWPプラグインはどうかな?
MainWPっていうのがありました。使い方は省略しますが、こんな事が実現できることはわかりました。
・管理WPから、複数の新規記事を複数のWPサイトへ発行できる。
・MainWP本体プラグインを管理WPに入れる。配信するWPにはMainWP Childを入れる
・2台構成の場合は、管理WPに、MainWPとMainWP Childを入れる
残念ながら、Aサイトのすでに投稿済みの記事を個別に選んで、Bサイトにコピー(投稿)することはできないそうです。Pro版を使ってもダメみたい。どうりでそんなインターフェイスがないわけだ。
ということで、何か違う方法を模索。XML-RPC経由か、DBにトリガーを作るか。または、、、、うーん、DBだけだったら、レプリケーションフィルターオプションとかで行けそうかも。WordPressの機能を使ってやるのが良さそうですが。
記事をコピーしてどうするの?
はい、実は今研究中の課題がありまして、それはGitHubのPagesにWordPressコンテンツを静的ファイルにして書き出すというものです。
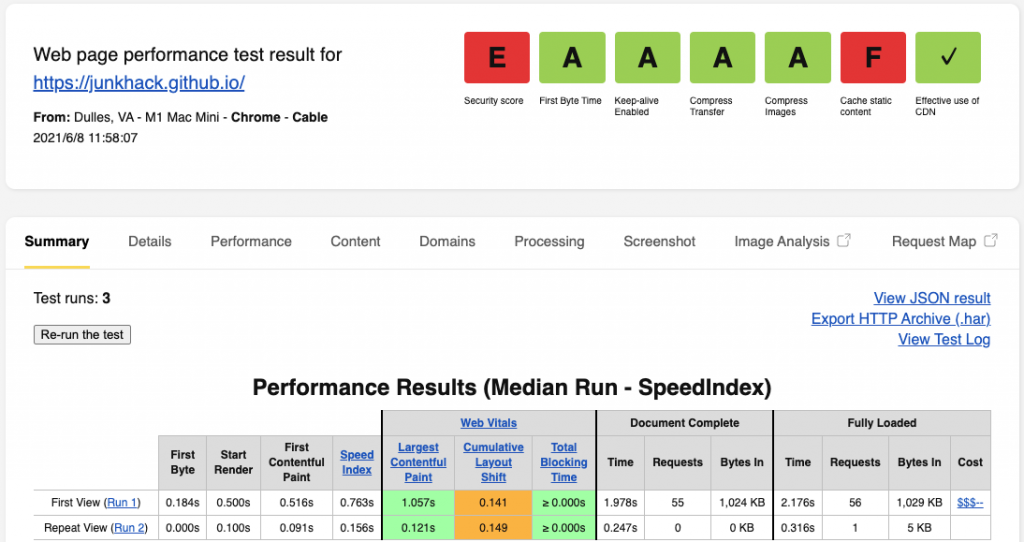
GitHubのpagesにコミットしたWordPressの静的ページ(テスト中)
https://junkhack.github.io/
このページは、WordPressから書き出した静的なファイルです。それを吐き出すようの専用のWordPressを作って、メインサイトから記事を同期させたかったわけです。メインサイトとは、プラグイン構成やテーマファイルが変わる予定なので、これらを実現するには、記事のコピーが必要だったわけです。
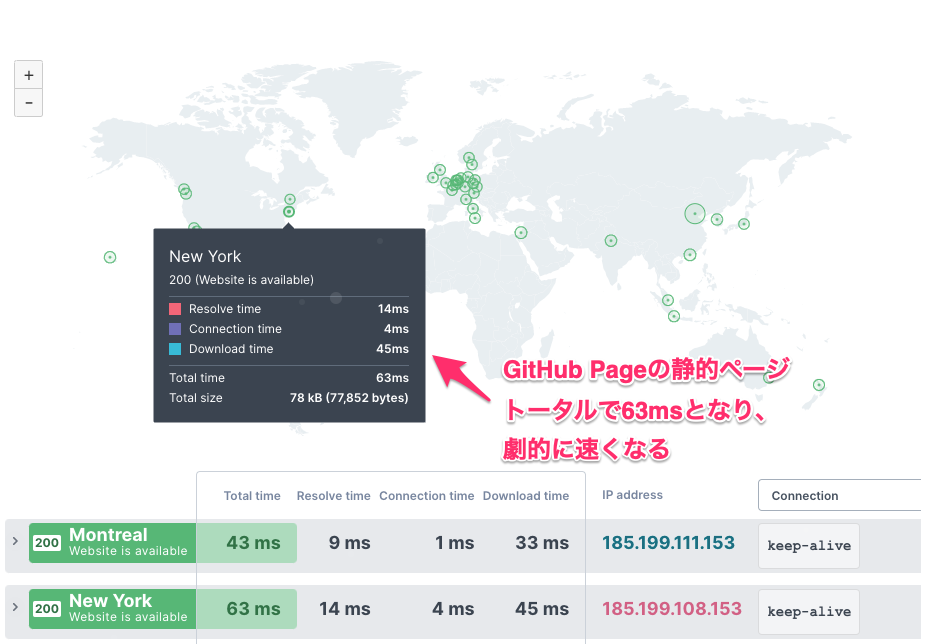
GitHub pagesは、まだテスト中なので、リンクが切れていたり、画像がgithubからじゃなかったりするページがありますが、全体としては結構使えるんじゃないの? という感触です。たとえば、ニューヨークからの接続時間は、現在のスマホサーバに接続すると以下のような時間となりますが、

GitHubのpagesにコミットした静的ページだと、以下のように速くなります。

さすが、htmlやcssやjsだけの静的ファイルになると速いですね。Githubのリソースだから自動的にCDN経由になりますしね。速度的には以下な感じです。測定拠点はワシントンです。

PageSpeed Insights(GoogleのWEB速度チェック)でも、いい感じでした。

GitHub Pagesのリソース制限は?
リソース制限などは、以下のサイトにまとまっています。
GitHub Pagesでホストするサイトのアクセス上限は月10万リクエストが目安
LINK
::(抜粋)
GitHub Pagesソースリポジトリの推奨制限は1GB
公開されているGitHub Pagesサイトは1GB以下
GitHub Pagesサイトは、1か月あたり100GBまたは100,000リクエストの帯域幅制限
GitHub Pagesサイトは、1時間あたり10ビルドの制限
個人サイトのブログ程度なら、ミラーサイトとして問題なさそうな感じですかね。
まとめ
今回、なんとなくわかったのは以下となります。
・MainWPを使ってみた
・しかし、これは個別で投稿済みの記事をBサイトにコピーはできない
・GitHub Pagesのリソース制限は個人サイトくらいなら問題なさそうかな?
・WordPressを静的に吐き出して利用するには、まだまだいくつか考慮するポイントがありそう。
あとがき
世の中は広いから、大抵のものはだれかが作っています。 リサーチしてると面白いものがどんどん発掘されて、当初の目的を忘れていたりします。w さて、次はWordPressの静的ファイルに書き出す仕組みづくりを検討です。
著者にメッセージ
間違いのご指摘など、コメントじゃなくて、個人的にやりとりしたい場合はこちらからどうぞ。お返事が遅くなるときもありますが、ご了承を。