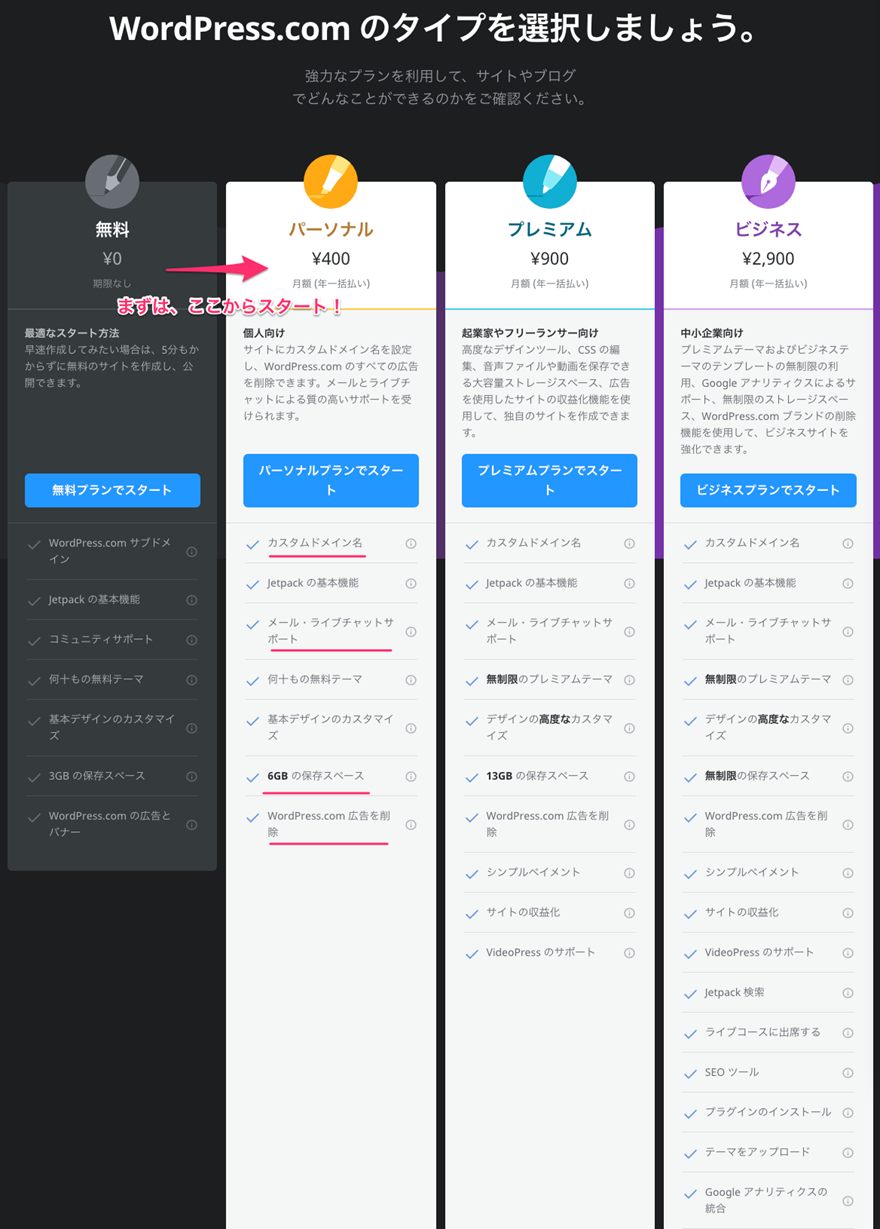
さて、前回 WordPress.com の一番下の有料プラン「パーソナル」という月額400円(支払いは年間一括4800円税込)を開始しました。
独自ドメインは、GPL.JP というドメインでこれのサブドメイン部分に、junkhack をつけた形です。
で、使えるようにするにはどうしたらいいかってことを簡単に紹介します。
オフィシャルの日本語サポートにも情報があります。
https://ja.support.wordpress.com/domains/
目次
まず、前提条件としては以下です。
・ドメイン登録は他の会社(お名前コムとかムームードメインなどなど)
・サブドメインを割り当て(abc.example.jp の abc 部分をサブドメインといいます)
今回のドメインは、他の会社で管理しています。いわゆるレジストラというのはバリュードメインで、今はGMO資本になってブランド名だけ使われています。
レジストラは、無料のDNSをだいたい運営していますのでその設定がWEB上で行えるコントロールパネルが存在するところをお勧めします。昔はDNSも自前で運営していましたがあまり意味がないので今は大手のレジストラのDNSを使っている感じです。
レジストラでDNS設定
サブドメインをこのブログに割り当てるよう、お名前コムとかムームードメインとか自分が取得したレジストラにコンパネがある場合、そこで設定をします。
バリュードメインの場合は、テキストボックス内に以下を記載する感じ。(この簡易的なスタイルが好きです。いちいち、個別にテキスト入力しなくて一括で張り付けられる)
ns junkhack ns1.wordpress.com.
ns junkhack ns2.wordpress.com.
ns junkhack ns3.wordpress.com.
TTL の時間はキャッシュされますのでしばらく、反映されるまで待ちましょう。
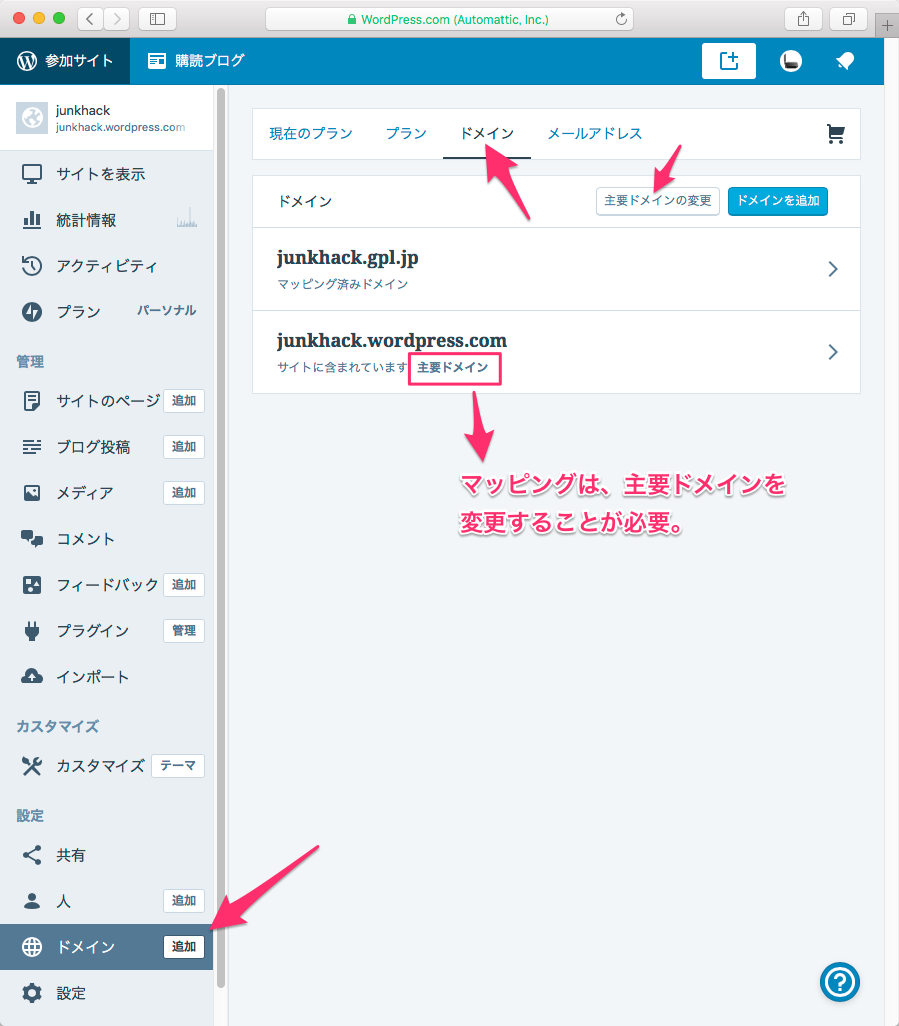
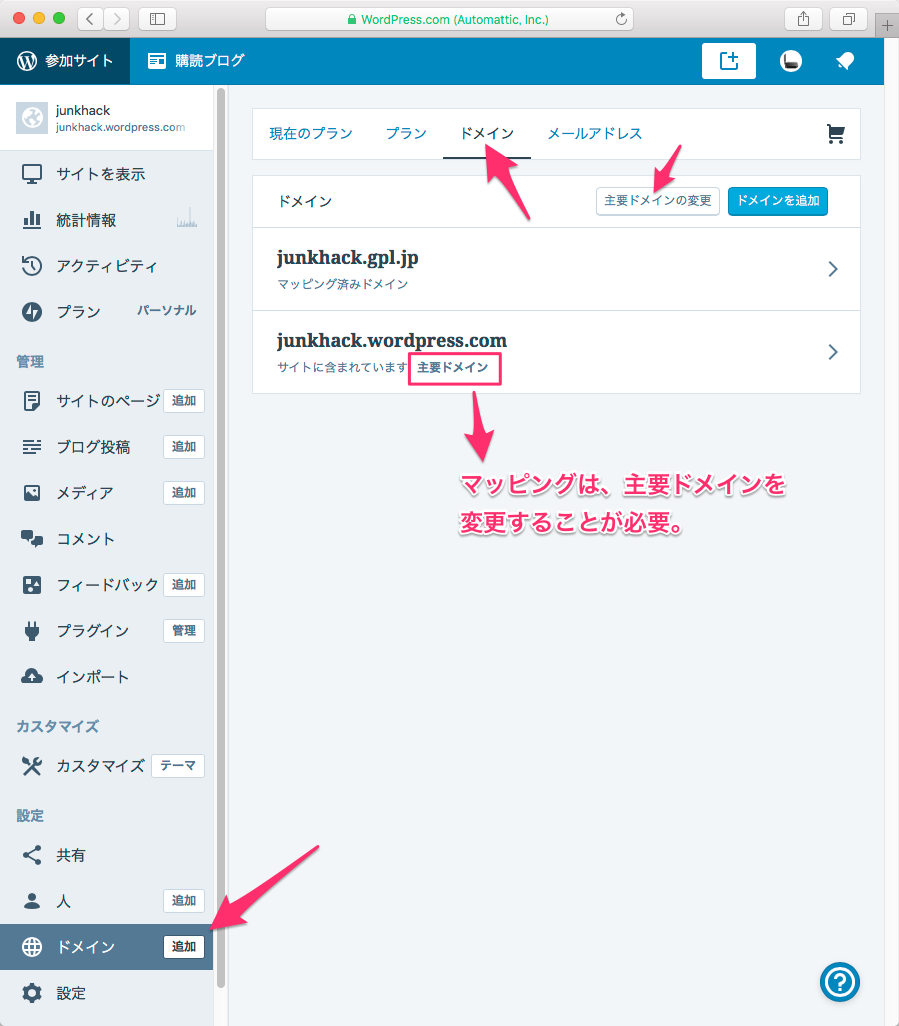
WordPress.com で設定
ドメインをマッピングしても、主要ドメインをマッピングしたドメインに設定しないとリダイレクトされません。

以下のような状態にする必要があります。

設定は以上で完了です。
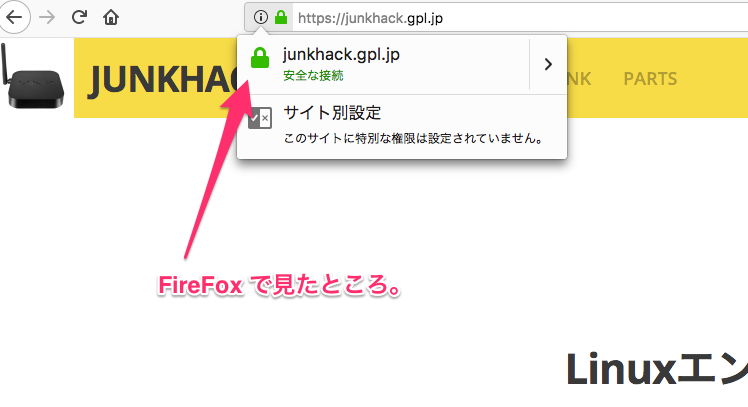
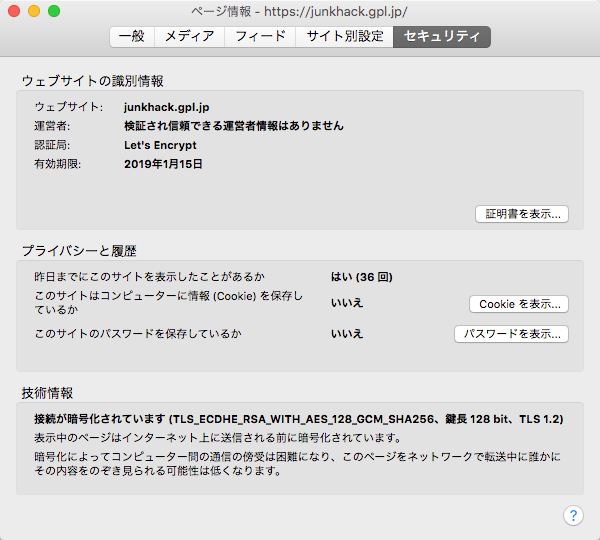
これで、リダイレクトされます。さらに、リダイレクトするときはHSTS という規格でSSL接続されます。これは想定外だったので、ちょっと得した感じです。
つまり簡単にいえば常時SSL接続されて暗号化通信されています。自分のドメインはSSL証明書とったわけじゃないのに不思議ですね。

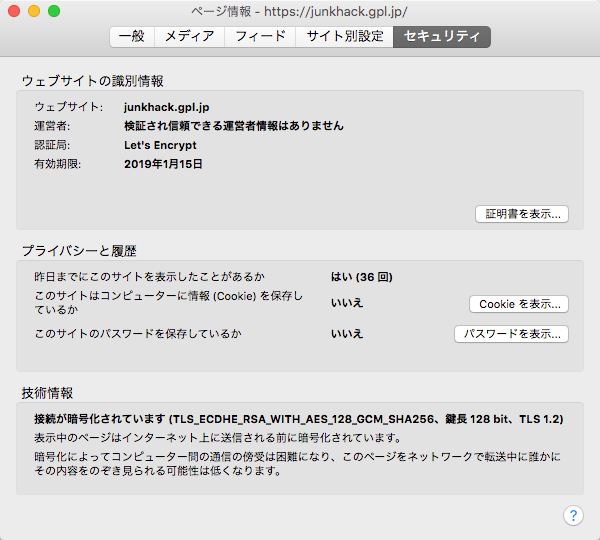
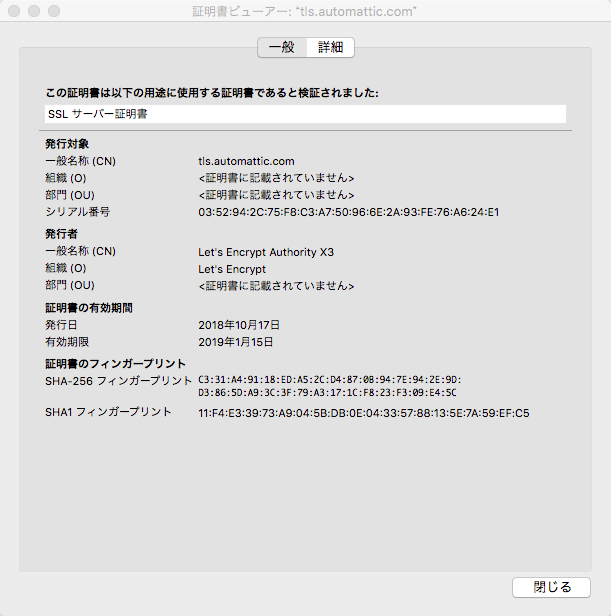
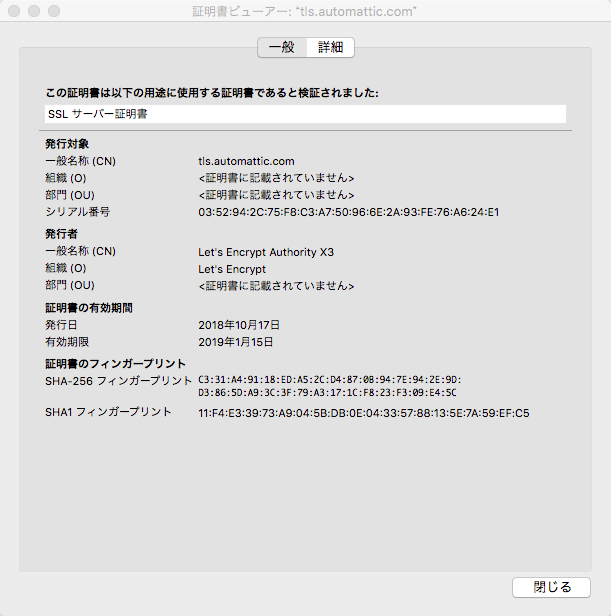
証明書の詳細は以下のように出ています。

認証したところは、Let’s Encrypt というCAのようです。
128bit の鍵長で、TLS1.2 のようです。ちなみに、この鍵は、2の128乗、10進法では39桁の数値
340,282,366,920,938,463,463,374,607,431,768,211,456
(※兆とか京とかのもっと上の読み方です)
という十分なものです。IPv6アドレスの数と同じですね。
CNのドメインは、tls.automattic.com のようですね。この説明は以下にあります。
https://en.support.wordpress.com/https-ssl/

他のドメインの証明書なのに、ブラウザで安全な接続となるのは、HTTPSレスポンスでStrict-Transport-Security(HSTS)ヘッダーを送信してブラウザが認識するとう内容のようですが、詳細はよく理解できていません。もう少し、コマンドラインのクライアントで詳細を見学してみます。
wget で見てみると以下のようになります。
$ wget -S –spider hack.gpl.jp
Spider mode enabled. Check if remote file exists.
–2018-10-18 00:38:23– http://hack.gpl.jp/
Resolving hack.gpl.jp… 192.0.78.25, 192.0.78.24
Connecting to hack.gpl.jp|192.0.78.25|:80… connected.
HTTP request sent, awaiting response…
HTTP/1.1 301 Moved Permanently
Server: nginx
Date: Wed, 17 Oct 2018 15:38:23 GMT
Content-Type: text/html
Content-Length: 178
Connection: keep-alive
Location: https://hack.gpl.jp/
X-ac: 3.nrt _bur
Location: https://hack.gpl.jp/ [following]
Spider mode enabled. Check if remote file exists.
–2018-10-18 00:38:23– https://hack.gpl.jp/
Connecting to hack.gpl.jp|192.0.78.25|:443… connected.
HTTP request sent, awaiting response…
HTTP/1.1 200 OK
Server: nginx
Date: Wed, 17 Oct 2018 15:38:23 GMT
Content-Type: text/html; charset=UTF-8
Connection: keep-alive
Strict-Transport-Security: max-age=86400
Vary: Accept-Encoding
Vary: Cookie
X-hacker: If you’re reading this, you should visit automattic.com/jobs and apply to join the fun, mention this header.
Link: <https://wp.me/1kMA4>; rel=shortlink
X-ac: 3.nrt _bur
Length: unspecified [text/html]
Remote file exists and could contain further links,
but recursion is disabled — not retrieving.
まず初回アクセスは、http アクセスで、hack.gpl.jp へアクセスします。名前解決し、192.0.78.25, 192.0.78.24のいずれかに接続。この時は、192.0.78.25に接続しています。
接続したのは、nginx のWEBサーバのようです。301は恒久的なリダイレクトで、その接続先は、https://hack.gpl.jp/ です。
SSL接続したときは、Strict-Transport-Security: max-age=86400 というヘッダーがついていますね。1日(86400秒)は、https でSSL接続するというブラウザの挙動(実装による)となるようです。
X-hackerヘッダーがついているのが笑えます。
X-hacker: If you’re reading this, you should visit automattic.com/jobs and apply to join the fun, mention this header.
アクセスすると、以下にリダイレクト
https://automattic.com/work-with-us/
この中の、happiness engineersってのに興味を覚えました。
この人たちは、以下のような仕事環境のようです。
https://artiss.blog/2017/06/a-day-in-the-life-of-a-vip-wrangler/
楽しそう。P2ブログとか使っているようです。P2 ってブログのテーマなんですが、これがコミュニケーションツールになっているようです。
で、違うコマンドラインクライアントを使って確認。
まず、curl では、何もオプションをつけないと見れません。
$ curl -V
curl 7.43.0 (x86_64-apple-darwin15.0) libcurl/7.43.0 SecureTransport zlib/1.2.5
$ curl hack.gpl.jp
<html>
<head><title>301 Moved Permanently</title></head>
<body bgcolor=”white”>
<center><h1>301 Moved Permanently</h1></center>
<hr><center>nginx</center>
</body>
</html>
tls1.2 で通信すると見えます。
$ curl -v –tlsv1.2 https://hack.gpl.jp/
* Trying 192.0.78.24…
* Connected to hack.gpl.jp (192.0.78.24) port 443 (#0)
* TLS 1.2 connection using TLS_ECDHE_RSA_WITH_AES_128_GCM_SHA256
* Server certificate: tls.automattic.com
* Server certificate: Let’s Encrypt Authority X3
* Server certificate: DST Root CA X3
> GET / HTTP/1.1
> Host: hack.gpl.jp
> User-Agent: curl/7.43.0
> Accept: */*
>
< HTTP/1.1 200 OK
< Server: nginx
< Date: Wed, 17 Oct 2018 18:19:33 GMT
< Content-Type: text/html; charset=UTF-8
< Transfer-Encoding: chunked
< Connection: keep-alive
< Strict-Transport-Security: max-age=86400
< Vary: Accept-Encoding
< Vary: Cookie
< X-hacker: If you’re reading this, you should visit automattic.com/jobs and apply to join the fun, mention this header.
< Link: <https://wp.me/1kMA4>; rel=shortlink
< X-ac: 3.nrt _bur
<
<!DOCTYPE html>
::(略)
openssl の s_client を使ってみます。
$ openssl s_client -connect hack.gpl.jp:443
CONNECTED(00000003)
depth=2 /C=GB/ST=Greater Manchester/L=Salford/O=COMODO CA Limited/CN=COMODO RSA Certification Authority
verify error:num=20:unable to get local issuer certificate
verify return:0
—
Certificate chain
0 s:/OU=Domain Control Validated/OU=EssentialSSL Wildcard/CN=*.wordpress.com
i:/C=GB/ST=Greater Manchester/L=Salford/O=COMODO CA Limited/CN=COMODO RSA Domain Validation Secure Server CA
1 s:/C=GB/ST=Greater Manchester/L=Salford/O=COMODO CA Limited/CN=COMODO RSA Domain Validation Secure Server CA
i:/C=GB/ST=Greater Manchester/L=Salford/O=COMODO CA Limited/CN=COMODO RSA Certification Authority
2 s:/C=GB/ST=Greater Manchester/L=Salford/O=COMODO CA Limited/CN=COMODO RSA Certification Authority
i:/C=SE/O=AddTrust AB/OU=AddTrust External TTP Network/CN=AddTrust External CA Root
—
Server certificate
—–BEGIN CERTIFICATE—–
MIIG2TCCBcGgAwIBAgIRAKeBC2S1KcGoaQC27YwaCGgwDQYJKoZIhvcNAQELBQAw
gZAxCzAJBgNVBAYTAkdCMRswGQYDVQQIExJHcmVhdGVyIE1hbmNoZXN0ZXIxEDAO
BgNVBAcTB1NhbGZvcmQxGjAYBgNVBAoTEUNPTU9ETyBDQSBMaW1pdGVkMTYwNAYD
VQQDEy1DT01PRE8gUlNBIERvbWFpbiBWYWxpZGF0aW9uIFNlY3VyZSBTZXJ2ZXIg
Q0EwHhcNMTgwOTA2MDAwMDAwWhcNMjAwOTA1MjM1OTU5WjBdMSEwHwYDVQQLExhE
b21haW4gQ29udHJvbCBWYWxpZGF0ZWQxHjAcBgNVBAsTFUVzc2VudGlhbFNTTCBX
aWxkY2FyZDEYMBYGA1UEAwwPKi53b3JkcHJlc3MuY29tMIIBIjANBgkqhkiG9w0B
AQEFAAOCAQ8AMIIBCgKCAQEAtX8qlG2EEfbt976zryjdtGbx89fdxpoAUfwTmW6Y
8DY0LCvtejfR3w8kPEO6e3iRwyAmXoDBtA7cU06AsUP3e5cQyoWXcrW3ijsETOd9
aBA58CeCsZJ47KfFxCU91Fijpv1VarlJblydVx1JouEj0HlGqAghLsrDehkQwczs
EwWtz5gOvenRGPIXVw1g/Or/QYv1fwcvOglhOgbKN2HpHnIPOp9RAFbYPWhDC7sc
a4lK2o85siaoe7563fSd+FfsiQ6Ssh4fK2sMqXbWqoyKonem+6rCWdWPvVsIBDH2
8v2HZ6s74CQSeMuAy5CZJOwv8emqlByp9GtuGWECqOgLpwIDAQABo4IDXjCCA1ow
HwYDVR0jBBgwFoAUkK9qOpRaC9iQ6hJWc99DtDoo2ucwHQYDVR0OBBYEFA1qB7w5
rS0dqQtaLzRiiA9WS7X2MA4GA1UdDwEB/wQEAwIFoDAMBgNVHRMBAf8EAjAAMB0G
A1UdJQQWMBQGCCsGAQUFBwMBBggrBgEFBQcDAjBPBgNVHSAESDBGMDoGCysGAQQB
sjEBAgIHMCswKQYIKwYBBQUHAgEWHWh0dHBzOi8vc2VjdXJlLmNvbW9kby5jb20v
Q1BTMAgGBmeBDAECATBUBgNVHR8ETTBLMEmgR6BFhkNodHRwOi8vY3JsLmNvbW9k
b2NhLmNvbS9DT01PRE9SU0FEb21haW5WYWxpZGF0aW9uU2VjdXJlU2VydmVyQ0Eu
Y3JsMIGFBggrBgEFBQcBAQR5MHcwTwYIKwYBBQUHMAKGQ2h0dHA6Ly9jcnQuY29t
b2RvY2EuY29tL0NPTU9ET1JTQURvbWFpblZhbGlkYXRpb25TZWN1cmVTZXJ2ZXJD
QS5jcnQwJAYIKwYBBQUHMAGGGGh0dHA6Ly9vY3NwLmNvbW9kb2NhLmNvbTApBgNV
HREEIjAggg8qLndvcmRwcmVzcy5jb22CDXdvcmRwcmVzcy5jb20wggF/BgorBgEE
AdZ5AgQCBIIBbwSCAWsBaQB2AO5Lvbd1zmC64UJpH6vhnmajD35fsHLYgwDEe4l6
qP3LAAABZayjjkoAAAQDAEcwRQIhAKz7RLxwEe2RASIQxFmK0wa5cL+UkxNsca2L
rQY3cOjMAiARjKGfL3sPAj3NaiKaJceVxd2xKIqgVFiyn+nUNLziUQB3AF6nc/nf
VsDntTZIfdBJ4DJ6kZoMhKESEoQYdZaBcUVYAAABZayjjocAAAQDAEgwRgIhAP6F
dPFHxFhI07FV6PGss0u34O3IKh7t5bdInq1yzfGHAiEA2CPZamK6a3DLTOPmdFfk
BVl51AekibMouaopWKH9cAwAdgBVgdTCFpA2AUrqC5tXPFPwwOQ4eHAlCBcvo6od
BxPTDAAAAWWso45sAAAEAwBHMEUCIQChMawM9D4XL9Rty9yIHVt5nSAWlnWO9mUa
5PukI4ogIQIgbbnceypgG1l21iW7p9PKMxG1aVILjVLPyM5bvEX1T/8wDQYJKoZI
hvcNAQELBQADggEBAHs2PmSUv9MLxHibC/FugGZkr9zOgkxEVVtQlNVUZkNPGeGx
017Vwhi37+mNHp8uyT6zTOtKw1YBEDlEKvGWH7L86hK57kP+BdpVkjiuRA7jtVZ/
wVSzD8mUv3IT6YAN3Xe8ZRRm1wkrjgaF8tPVLDC3IAqgq7PRGKF6YMdYdC3VtO4J
pfLhODzOmQEWgHTq/6avc2AkvOCdtOEyJNayEFcGhWGKoSkEXKt3UF5+UPn2XFyO
hSmJErVCPQv6E8iwsAc1ugRZuEubiP0dp1RLiyLoPW8Pmzm2bidp55Tkm7zfqjjk
O4h2j0/57jEg1LPNvtUTFgZr0ULj3tOxoSTmesc=
—–END CERTIFICATE—–
subject=/OU=Domain Control Validated/OU=EssentialSSL Wildcard/CN=*.wordpress.com
issuer=/C=GB/ST=Greater Manchester/L=Salford/O=COMODO CA Limited/CN=COMODO RSA Domain Validation Secure Server CA
—
No client certificate CA names sent
—
SSL handshake has read 4880 bytes and written 456 bytes
—
New, TLSv1/SSLv3, Cipher is AES128-SHA
Server public key is 2048 bit
Secure Renegotiation IS supported
Compression: NONE
Expansion: NONE
SSL-Session:
Protocol : TLSv1
Cipher : AES128-SHA
Session-ID: 9E6C6DA392FA51DB27F9AD7538AADF5CC51120F9DA1C3227856758BCE95A315C
Session-ID-ctx:
Master-Key: CCE0E882CEE0E74DF78679DE4829F00B20F39C84A6F538BFA52C8026F7F8438E6A62E848AA0A1DBB4284B2076875B53D
Key-Arg : None
Start Time: 1539800715
Timeout : 300 (sec)
Verify return code: 0 (ok)
—
証明書は、Wildcard/CN=*.wordpress.com ということのようですね。これをnginx に設定して、ドメインマッピングしたドメインはHSTS定義されたnginx ホストに渡しているようです。
従来のドメインでアクセスするサーバ(ロードバランサー)と、ドメインからアクセスするサーバとはIPが違います。
まず、従来のドメイン。
$ dig hack.gpl.jp
::
;; ANSWER SECTION:
hack.gpl.jp. 14400 IN CNAME lb.wordpress.com.
lb.wordpress.com. 230 IN A 192.0.78.12
lb.wordpress.com. 230 IN A 192.0.78.13
::
ドメインマッピングされたもの
$ dig hack.gpl.jp
::
;; ANSWER SECTION:
hack.gpl.jp. 184 IN A 192.0.78.25
hack.gpl.jp. 184 IN A 192.0.78.24
::
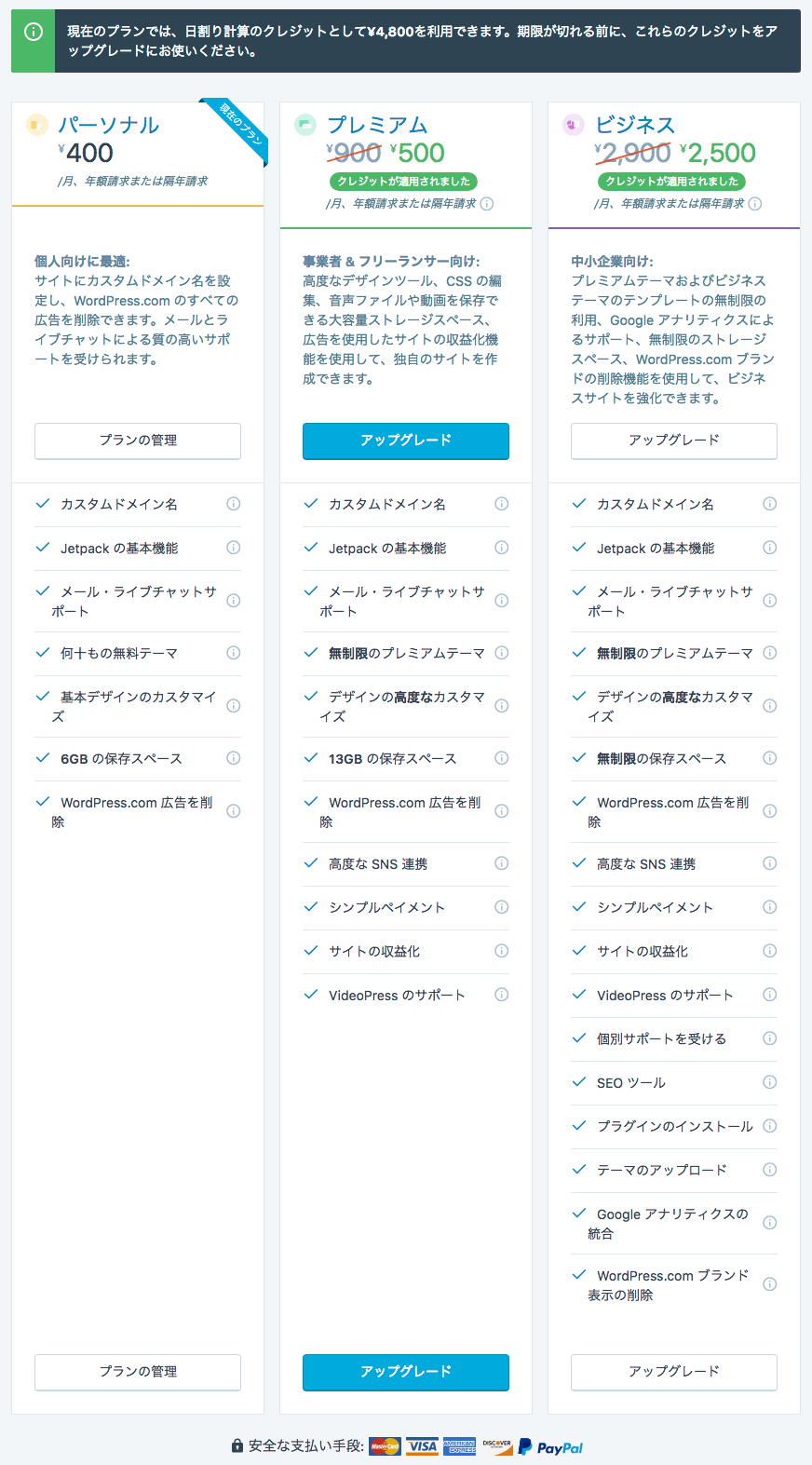
内部構成はわかりませんが、パーソナルプランは、保存スペースが3GBから6GBになっていて広告がなくなっています。
リバースプロキシーみたいに使っているのかもしれません。ま、400円でこの構成になるならお得感はあります。一般的なレンタルサーバより確実に可用性はありますし、また自前で1台構成よりぜんぜん安心感が違います。
WordPress ならではのカスタマイズはまだできませんが、月額2900円のビジネスプランまでアップグレードする価値があるか、随時試してみたいなと思います。チャットで確認しましたが、どうやらオフィシャルのプラグインサイトにないものも、zip 圧縮した開発したプラグインをアップロードして使えるということです。
これはいいですね。