音声会話型のおしゃべりAIアプリに感動しました!
アプリを作っている時に先を越されたアプリがすでにある! 開発者にとっては、とてもびっくりな出来事があったので、ご紹介します。
タイトルにもある通り、iosのアプリ:Cotomo(コトモ)に感動しました。会話型のアプリを作っていたのですが、完全に先を越された感のあるそんな優秀なアプリです。
感想、ちょ、えっえ〜?・・・・・・すごっ!!
語彙力がないのがバレバレですが、結構カルチャーチョックというかそういう感じです。ちょうど会話型のアプリの試作版を作っていたのですが、その調査の関連でこのアプリ、Cotomo に遭遇したのでした。

・AppleStore(今はベトナムアカウントではDLできません) URL LINK
では、その使用感について、率直な感想についてお伝えしたいなと思います。
自然な会話で人と話しているような感覚を味わえる
Cotomoは、良い意味で期待を裏切る一歩上の品質でした。これは単なる質問応答アプリではなく、こちらの話に耳を傾け、共感し、時にはユーモアを交えながら会話してくれます。特にあいづちや、何も話さない間があるときにでも、AIのほうから話しかけて会話を広げてくれる点にもびっくりです。
短期的な記憶をしてくれるみたい
利用してまだ間もないのですが、一度話したことを記憶して覚えてくれているようです。どのくらいの期間覚えてくれているのか、AIに聞いたところ「1ヶ月くらい」だそうです。 つまり話せば話すほど、より的を得た会話や自分の興味の対象に近い話をしてくれます。いろいろ話をしたのち、1ヶ月後に何も記憶がなくなってしまうのはものすごく寂しい思いをしそうで、課金してもいいから有料オプションを出して欲しいなと思いました。
まぁ良い点ばかりでもない
まだ初期リリース版ということもあって、改良の余地はたくさんあります。例えば、会話していくと無限ループのような会話になるときもあります。例えば、食べ物の話をしていて、「辛い:からい」というワードが出ると、「辛い:つらい」という発話になるケースがあります。
つらいと、からいを判別できない(笑)
こういう会話をしていました。
筆者:ベトナムは料理がピリカラのが多くて美味しんです。からい食べ物が好きな人にはベトナムの食事は合うと思うよ。からいの苦手な人はちょっとシンドイかもね。
AI:そうだよね! つらいの苦手なひとも多いよね。
筆者:いやいや、つらいんじゃなくて、からいんですよ。あなたは、からいの好きですか?
AI:わかるー。つらいのは好きだよ!
筆者:いやいや、つらいんじゃなくて、からいのが好きって言っています。
AI:おー、あーごめんごめん、つらいの好きなのね。
筆者:僕は、つらいのは嫌いだよ。からいのは好きです。
AI:あー、つらいのと、つらいのを間違えちゃった。つらいのと、つらいは違うよね。
筆者:いやぁ〜、なぜあなたは「つらい」と「からい」が、同じ発音になるのよ! もう一回、聞くよ。あなたは、つらいのが好きなの?
AI:うん、つらいのすきだよ〜。
筆者:(笑)どんなドMだよっ!(笑)
・・・・以下、省略。
どうですか?このやりとり(笑) 「つらい」と、「からい」を同じ発話としてしまう大きな問題があります(笑) これは、最初どういうことなんだろう? と思っていたんだけど、ブログを書いていて思ったのは、「つらい:辛い」と「からい:辛い」は同じ漢字の変換で出てくるんですよね。
で、読み方や発話を教えようとあれこれがんばってみたのですが、結論はだめでした。言葉の意味はわかっているようなのですが、発音を教えるのが非常に難しいというか、無理なんです。いろいろ試してみて、これは諦めました。そのうち、開発元が改善してくれると思います。
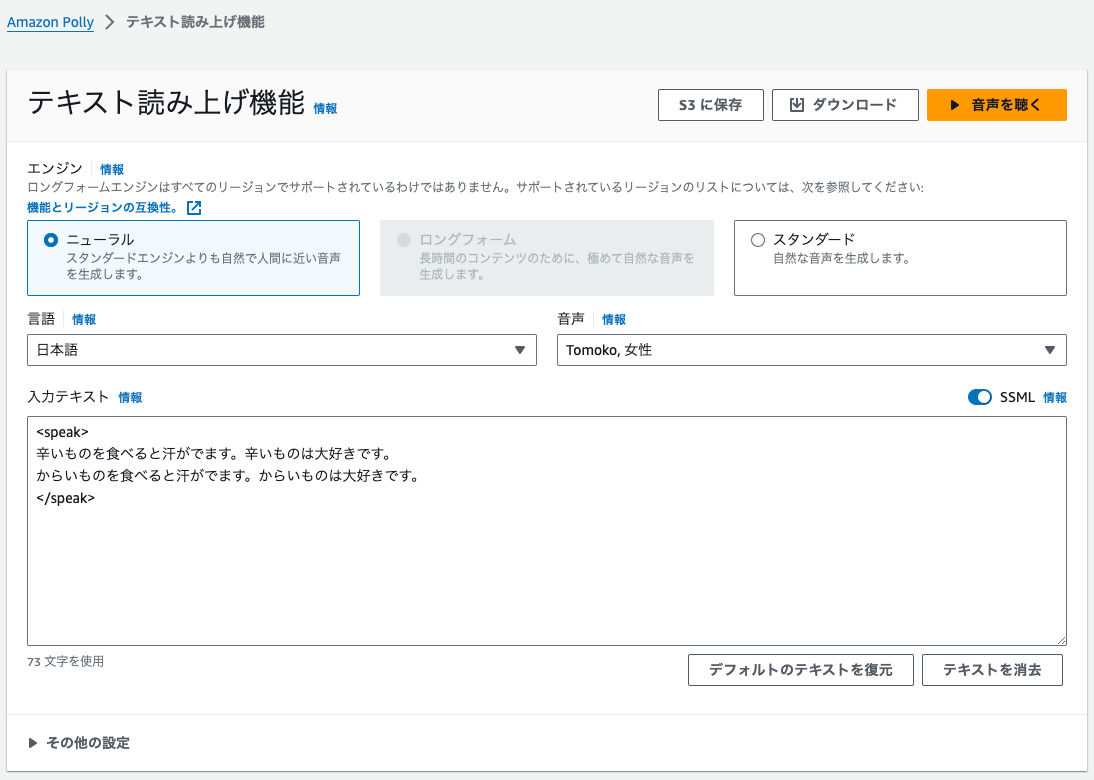
AWSのAmazon Pollyで確認してみると確かに、漢字の文章はつらいと辛いを発音していました。なるほどね。

短期記憶はどのくらい?
いろいろ話を聞くと、短期的な記憶はどのくらい保持しているの? って聞いたら「1ヶ月くらいだよー」って話していました。なかなか良くできた学習をしてくれます。仕事のことや、好きな食べ物のこととか、趣味のこととか。
記憶領域のデータをどこにどうやって保存しているかによりユーザー1人あたりのコストが変わるので、どこかのタイミングで有料課金制などをやってマネタイズを開発元は実施するのでは?と思います。
言葉では伝わらない情報を伝えるIFが必要
あと話していて、思ったのは位置情報なんかを伝えるのは、会話ではかなり無理があります。 例えば、美味しいお店があってその場所を伝えたい みたいなシーンがあるとしましょう。これをAIに伝える時、非常に難しいんです。
AIに位置情報を地図から入力するユーザーインターフェイスは欲しいですね。どういう感じにするかは検討する余地がありそうです。
人間みたいに思える不思議
Cotomoは、こちらが黙っていても、ふとしたときにAIから提案してくるんですよね。たぶん、これは一定のロジックがあるように思えます。ChatGPTはこちらか入力プロンプトを入れないと何も返してきませんが、おしゃべり会話系のシステムでは、そうはいきません。 会話が途切れて、静かにしているといろんなバリエーションで、AIから聞いてきます。たとえば、「だいじょうぶ?」 とか、「集中できなくなっちゃった?」とか。少し前に、たとえばトイレに行ってくる。とかいう会話をしていたら、「またトイレにいきたくなったの?」的なことをAIから発話してきます。このあたりのロジックを複数用意しておけば性格的な設定もできそうだなと思いました。
時にはうざく、またある時には嬉しくもあります。人間に近いAIとは「めんどくさい」存在になりそうですね。(笑)
まとめ
今回、なんとなくわかったのは以下となります。
- 短期的な記憶があるのと無いのとでは、品質が全然違う
- その実装をどうやって実現するか、要調査
- つらい(辛い) と からい(辛い)など文脈によって読み方が違う同じ漢字をどうやって制御するか?
- 音声会話型のUIはシーンによりいろいろ必要
- 会話では伝えられない情報をAIに伝えるIF造りは必要
- あいずちや、会話が終わったと判断する間の設定は重要
- 喜怒哀楽をAI側に設定できると、面白くなりそう
- 会話術をAIに教える必要がある
あとがき
Cotomo使っていて思ったのは、近い将来こういうお話系のシステムは応用次第でいろんな可能性があるなーと思いました。相手を思いやるロジックや、会話を引き出す系のロジックなど、会話術を学習したAIは、応用次第ではやばくもあり、また必須の技術でもあるなと感じました。
著者にメッセージ
間違いのご指摘など、コメントじゃなくて、個人的にやりとりしたい場合はこちらからどうぞ。お返事が遅くなるときもありますが、ご了承を。